diff --git a/chapters/001 盒模型.md b/chapters/001 盒模型.md
new file mode 100644
index 0000000..2857e85
--- /dev/null
+++ b/chapters/001 盒模型.md
@@ -0,0 +1,60 @@
+# 盒模型(box model)
+
+*html页面中任何元素都是一个盒子(box)。学好css的基础是理解盒模型的工作原理。*
+
+## 内容和大小
+
+盒子的大小可以有两种控制方式:
+- **extrinsic sizing**: 显示设置盒子的`width`和`height`为固定尺寸,例如设置`width`和`height`为400px、600px,那么盒子的大小就固定了。
+- **intrinsic sizing**: 不设置盒子的大小,或者设置盒子的大小为非固定尺寸,例如设置`width`和`height`属性值为`min-content`或者`max-content`, 此时盒子的大小由浏览器决定,浏览器会根据内容自动调整盒子的大小。
+
+请看下面的例子,看看这两种方式有什么区别。
+
+
+上例中,p1没有设置width和height,p1是一个block,所以它会占满父元素的整个内容宽度。p2和p3通过设置`width: min-content`、`width: max-content`,它们的宽度由内容决定。p4设置宽度高度为固定尺寸,此时内容过多导致`overflow`出现。
+
+## 盒模型的区域
+
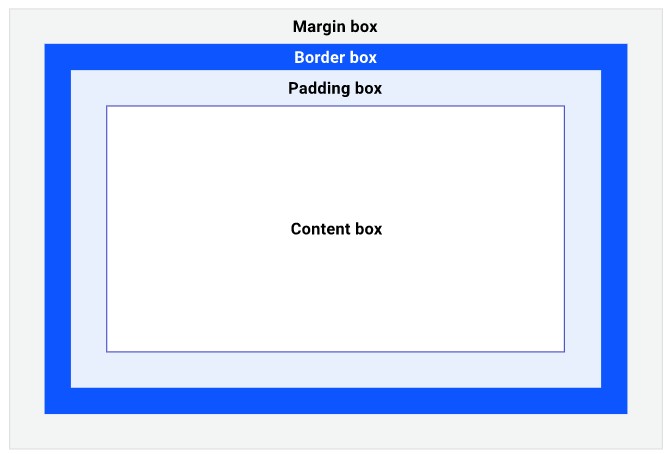
+盒模型由图中几个区域组成,每个区域都有不同的作用。
+
+
+
+*盒模型组成:Margin box(外边距)、Border box(边框)、Padding box(内边距)、Content box(内容)*
+
+- **content box(内容)**:子元素放置的地方,前面讲过内容可以控制父元素盒子的大小。
+- **padding box(内边距)**:内边距是环绕在内容外围的一个区域,当你设置盒子的背景`background`时,内边距区域也会受到影响。当设置`overflow: scroll`时,并且出现了overflow的情况,滚轮也会占据这一块区域。
+- **border box(边框)**:表示盒子的边框,通过`border`属性可以设置盒子的边框样式。
+- **margin box(外边距)**:盒子外围的一块区域,通过`margin`属性可以设置盒子的外边距。`outline`和`box-shadow`会占据这块区域,设置外边距的样式并不会影响盒子内部内容。
+
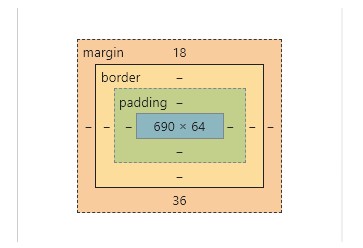
+在谷歌浏览器中,点击F12打开开发者工具,选中一个元素,可以在下方样式看到该元素的盒子各区域尺寸详情。
+
+
+
+通常,浏览器会给我们的html页面设置一个默认样式(user agent style)。例如,一个段落`p`的`display`为`block`,而`span`的`display`为`inline`,这些都是默认的样式。我们可以通过设置css来覆盖这些默认样式。
+
+## box-sizing属性
+
+`box-sizing`定义了如何去计算一个元素的高度和宽度。当你设置了元素的`width`和`height`尺寸时,默认情况下设置的是content区域的尺寸,这意味着盒子最终的大小为会加上borderSize和paddingSize,而不是你设置的尺寸。我们可以设置`box-sizing`为`border-box`, 覆盖这一默认行为,此时我们设置的`width`和`height`尺寸就是盒子最终的尺寸(包括边框和内边距)。请看下面的例子:
+
+
+p1和p2的box-sizing属性不同,即使我们设置的`width`、`height`和`padding`大小一样,最终盒子的大小也不一样。
+
+box-sizing可以设置如下两种值:
+- `content-box`: 是默认值。如果你设置一个元素的宽为100px,那么这个元素的内容区会有100px 宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。
+- `border-box`: 你想要设置的边框和内边距的值是包含在width内的。也就是说,如果你将一个元素的width设为100px,那么这100px会包含它的border和padding,内容区的实际宽度是width减去(border + padding)的值。大多数情况下,这使得我们更容易地设定一个元素的宽高。
+
+## 附:参考资料
+- 谷歌learn css: [https://web.dev/learn/css/box-model/](https://web.dev/learn/css/box-model/)
+
+- MDN: [Web Docs](https://developer.mozilla.org/zh-CN/docs/Web/CSS/box-sizing)
+
+
+(完)
diff --git a/chapters/002 选择器.md b/chapters/002 选择器.md
new file mode 100644
index 0000000..acfe430
--- /dev/null
+++ b/chapters/002 选择器.md
@@ -0,0 +1,229 @@
+# 选择器(selector)
+
+*CSS提供了几种方式,可以让开发者将css样式应用到指定的html元素。本节内容将会讲述这些方式。*
+
+## 一.CSS规则(rules)
+
+首先,我们简单的看下css语法的结构,假设有如下css规则:
+
+```css
+.class-rule {
+ background: red;
+ color: green;
+}
+```
+
+上面是一个简单的css规则,它将类名为`class-rule`的所有元素的背景色设置为红色,颜色设置为绿色。在css代码中,`.class-rule`称之为**选择器(Selector)**, 用于说明这个样式规则将应用于哪个元素。大括号之间包裹的内容是**属性声明(Declaration)**部分,一个规则可以有多个样式声明,例如上面中有两个声明,background和color。每个声明由属性名称(Property)和属性值(Value)组成。
+
+## 二.简单选择器
+
+简单选择器使用html元素的类型名(type)、类名(class)、属性(attribute)和Id指定元素。
+
+### 通配选择器
+
+**通配选择器(universal selector)**使用一个通配符号`*`表示匹配所有元素。
+
+```css
+* {
+ margin: 0;
+ padding: 0;
+}
+```
+
+这个规则表示将所有元素的外边距和内边距都设置为0。一般在项目中,我习惯用这段代码,覆盖浏览器的默认样式,使元素初始边距为0。
+
+### 类型选择器
+
+**类型选择器(type selector)**也叫做**标记选择器(tag selector)**,使用元素的tag名作为选择器。
+
+```css
+p {
+ font-size: 18px;
+ font-weight: bold;
+}
+```
+
+上面的规则将页面中所有的段落(paragraph)的字体设置为18px粗体。
+
+### 类选择器
+
+一个html元素可以有0个或者多个类名。
+
+```html
+This is a statment.
+
This is a statment.
+```
+
+我们可以使用类名作为选择器,来指定特定的html元素。为了区别类型选择器和**类选择器**,类选择器使用`.`加上类名作为选择器名称。将以下规则用于页面:
+
+```css
+.bold {
+ color: red;
+}
+```
+
+页面中第一个段落文字将会显示为红色,因为`.bold`表示这个规则应用于类名包含bold的元素。
+
+### ID选择器
+
+一般html页面中,元素的ID是唯一的。虽然多个元素拥有相同的id,浏览器并不会报错,但是我们在写html时,也要遵循这个规范,保证所有元素的id都是唯一的。
+
+可以使用id作为选择器,指定css规则应用的元素。为了使用id作为选择器,我们用符号`#`放置于id前面,表示这是一个ID选择器。看下面的代码:
+
+```html
+
This is first paragraph.
+This is second paragraph.
+
+...
+
+```
+
+p1会显示为红色,p2显示为蓝色。html的每个元素的id字段,不能像类名那样设置为多个,例如下面这样是错误的。
+
+```html
+This is a paragrahp.
+```
+
+### 属性选择器
+
+html元素可以设置属性,例如上面的class和id都是html元素的属性,我们也可以添加更多的属性。
+```
+This is a paragraph.
+```
+
+属性选择器用中括号`[attributeName='attributeValue']`表示,attributeName表示属性名称,attributeValue指示这个属性的值。例如,将包含属性**att**,并且属性值为**attValue**的元素的颜色改为红色,可以这样写:
+
+```css
+[att='attValue'] {
+ color: red;
+}
+```
+
+我们也可以,不设置属性值,那么这个规则就会被应用于所有含att属性的元素。
+
+```css
+[att] {
+ color: red;
+}
+```
+
+有一点需要注意的是,属性值不是大小写敏感的。如果选择器为`[att='attValue']`, 那么下面两个元素都会应用这个规则:
+
+```css
+This is a paragraph.
+This is a paragraph.
+```
+
+可以在选择器中添加`s`标记`[att='attValue' s]`,表示此时属性选择器是大小写敏感的。默认情况是不分大小写的,也可以添加`i`标记显示指定这个选择器非大小写敏感。
+
+除了大小写敏感标记符号,你还可以指定属性值部分匹配元素属性值。
+
+```css
+/* 匹配href属性值包含“example.com”的元素 */
+[href*='example.com'] {
+ color: red;
+}
+
+/* 匹配href属性值以“https”开头的元素 */
+[href^='https'] {
+ color: green;
+}
+
+/* 匹配href属性以“.com”结尾的元素 */
+[href$='.com'] {
+ color: blue;
+}
+```
+
+### 组合选择器
+
+一个规则,并不一定只设置一个选择器,可以设置多个选择器,用逗号隔开即可。
+
+```css
+p,
+a,
+#id,
+.class {
+ color: red;
+}
+```
+这个规则会匹配所有段落`p`、所有链接`a`、id为`id`的元素和所有类名为`class`的元素,我们称这种选择器为组合选择器。
+
+## 三. 伪类和伪元素
+
+### 伪类
+
+伪类(Pseudo-classes),使元素在不同状态下,应用不同的样式规则。例如,当鼠标悬浮在元素上时,可以使用`:hover`指定规则应用于这个状态。
+
+```css
+// 当鼠标悬浮在段落p上时,颜色为红色
+p:hover {
+ color: red
+}
+```
+
+后面我会补充关于伪类更多的细节,这里只做简单的介绍。
+
+
+### 伪元素
+
+伪元素是一个附加至选择器末的关键词,允许你对被选择元素的特定部分修改样式。使用伪元素,就好像你在html页面中插入了一个新的元素。伪元素用双冒号`::`表示。
+
+```css
+.my-element::before {
+ content: 'Prefix - ';
+}
+```
+这个规则,会应用到类名为`my-element`的元素,在该元素前插入`Prefix-`文字。也可以使用`::after`修改元素后面的样式。
+
+还可以使用`::marker`修改某些标记,例如修改无序列表前面的点或者有序列表前面的数字样式。使用`::selection`修改用户选择某段文字后显示的样式。
+
+```css
+li::marker {
+ color: red;
+}
+
+p::selection {
+ background: green;
+ color: white;
+}
+```
+
+## 四.复杂选择器
+
+
+### 组合器
+
+**组合器(combinator)**是位于两个选择器中间的符号,例如`div>p`中`>`就是一个组合器。组合器有以下几种:
+- 后代选择器 : 用空格(` `)表示,匹配父元素后代子孙节点中的元素,例如`div p`匹配div中所有的段落,不一定是儿子结点,也可以是孙子结点。
+- 相邻下一个兄弟节点:用`+`表示,匹配同级节点的紧邻下一个元素。例如`div+p`匹配div后面与该div紧邻着的段落,p与div之间不能有其他元素。
+- 后面所有的兄弟节点:用`~`表示,匹配同级节点的后面的元素,不要求是紧邻的元素。例如`div~p`匹配div后面所有同级的``元素。
+- 子选择器:用`>`表示,匹配某个元素的孩子结点。例如`div>p`表示div中所有p孩子元素。
+
+
+### 复合选择器
+
+你可以组合多个选择器,增强代码的可读性和规则的功能。例如,你想将规则应用于类名为`cls`的``元素,将其颜色设置为红色,可以这样写:
+
+```
+a.cls {
+ color: red;
+}
+```
+
+注意,与组合器不同的是,复合选择器在选择器之间不包含任何符号和空格。
+
+## 附:参考资料
+
+- MDN: [selectors](https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Selectors)
+- 谷歌learn css:[selectors](https://web.dev/learn/css/selectors/)
+
+
+(完)
diff --git a/chapters/003 级联.md b/chapters/003 级联.md
new file mode 100644
index 0000000..a45b4a4
--- /dev/null
+++ b/chapters/003 级联.md
@@ -0,0 +1,116 @@
+# 级联
+
+*有时候,有多个相同的css规则可以被应用于同一个元素。此时浏览器需要使用级联算法确定最后使用哪一个css规则进行页面渲染。*
+
+css是**级联样式表(Cascading Stylesheets)**。*级联*是解决当多个css规则被同时应用于一个html元素时产生的冲突的一种算法。正因为级联,下面的按钮才会被渲染成蓝色:
+
+```html
+