# 继承
*某些css属性,如果你不显式设置它的值,那么它的值会从父节点继承。本节内容将会讲述继承是如何工作的,怎么去利用这一特性。*
## 一. 继承流
**继承的方向是向下传递的**,父级元素的某些属性值可能被子节点继承,但是子元素的属性值,不可能被父元素继承。
看下面的demo:
父元素(div类名为parent)设置颜色为绿色,因为继承流的方向是向下的,所以第一个段落文字颜色继承父元素的color属性值显示为绿色,第二个段落设置了颜色为红色,覆盖了继承得到的绿色,所以显示为红色。第二个div中,设置了子元素段落的颜色为红色,但因为继承流方向不是向上的,所以div中的文字仍然显示为黑色。
## 二. 哪些属性可以继承?
并不是所有属性都具有继承属性,但是仍然有很多属性是具有继承属性的。我从
*W3 CSS reference*上摘抄了一部分属性:
- [azimuth](https://developer.mozilla.org/en-US/docs/Web/SVG/Attribute/azimuth)
- [border-collapse](https://developer.mozilla.org/en-US/docs/Web/CSS/border-collapse)
- [border-spacing](https://developer.mozilla.org/en-US/docs/Web/CSS/border-spacing)
- [caption-side](https://developer.mozilla.org/en-US/docs/Web/CSS/caption-sid)
- [color](https://developer.mozilla.org/en-US/docs/Web/CSS/color)
- [cursor](https://developer.mozilla.org/en-US/docs/Web/CSS/cursor)
- [direction](https://developer.mozilla.org/en-US/docs/Web/CSS/direction)
- [empty-cells](https://developer.mozilla.org/en-US/docs/Web/CSS/empty-cells)
- [font-family](https://developer.mozilla.org/en-US/docs/Web/CSS/font-family)
- [font-size](https://developer.mozilla.org/en-US/docs/Web/CSS/font-size)
- [font-style](https://developer.mozilla.org/en-US/docs/Web/CSS/font-style)
- [font-variant](https://developer.mozilla.org/en-US/docs/Web/CSS/font-variant)
- [font-weight](https://developer.mozilla.org/en-US/docs/Web/CSS/font-weight)
- [font](https://developer.mozilla.org/en-US/docs/Web/CSS/font)
- [letter-spacing](https://developer.mozilla.org/en-US/docs/Web/CSS/letter-spacing)
- [line-height](https://developer.mozilla.org/en-US/docs/Web/CSS/line-height)
- [list-style-image](https://developer.mozilla.org/en-US/docs/Web/CSS/list-style-image)
- [list-style-position](https://developer.mozilla.org/en-US/docs/Web/CSS/list-style-position)
- [list-style-type](https://developer.mozilla.org/en-US/docs/Web/CSS/list-style-type)
- [list-style](https://developer.mozilla.org/en-US/docs/Web/CSS/list-style)
- [orphans](https://developer.mozilla.org/en-US/docs/Web/CSS/orphans)
- [quotes](https://developer.mozilla.org/en-US/docs/Web/CSS/quotes)
- [text-align](https://developer.mozilla.org/en-US/docs/Web/CSS/text-align)
- [text-indent](https://developer.mozilla.org/en-US/docs/Web/CSS/text-indent)
- [text-transform](https://developer.mozilla.org/en-US/docs/Web/CSS/text-transform)
- [visibility](https://developer.mozilla.org/en-US/docs/Web/CSS/visibility)
- [white-space](https://developer.mozilla.org/en-US/docs/Web/CSS/white-space)
- [widows](https://developer.mozilla.org/en-US/docs/Web/CSS/widows)
- [word-spacing](https://developer.mozilla.org/en-US/docs/Web/CSS/word-spacing)
## 三. 继承是如何工作的?
html页面中每个css属性都有一个预定义的默认值。如果级联算法计算属性值失败时,会使用这个默认的值作为最终的css属性值。
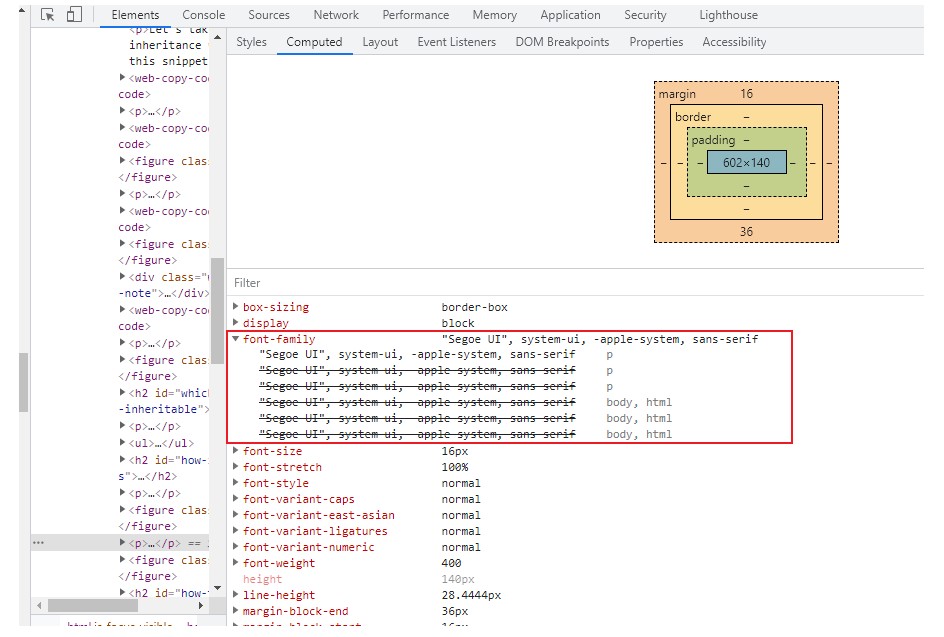
其中有一些属性是可以继承的,例如上面列举的那些属性。如果有一个元素有父元素,并且父元素定义了某个可继承css属性的值,那么这个元素的对应的属性值将会从其父节点元素继承,如果该元素自己也定义了该css属性的值,那个这个值会覆盖从父节点继承的属性值。我们可以在谷歌浏览器中,按F12打开开发者工具在样式面板中,从computed页面看到各个属性的计算详情。

## 四. 显式控制继承
某些时候继承并不是我们想要的结果,该怎么办呢?css提供了方式处理这个问题。
### inherit关键字
可以使用`inherit`关键字显式指定一个属性值从其父元素继承。这在某些情况很有用。
```
strong {
font-weight: 900;
}
.my-component {
font-weight: 500;
}
.my-component strong {
font-weight: inherit;
}
```
上例中,我们设置``元素的`font-weight`为900,此时有一个类名为`.my-component`的元素,设置其`font-weight`为500,该元素内部有一个``子元素,因为``的`font-weight`为900,但是希望`.my-component`内部的``元素`font-weight`为500,此时可以将该属性设置为inherit,用于覆盖之前设置的值。
### initial关键字
继承可能造成意外的结果,但是`initial`关键字可以将属性重置为初始默认值。
在之前我说到过,css属性都有一个默认值。`initial`关键字的作用,正是将这个属性重置为默认值。
```css
aside strong {
font-weight: initial;
}
```
再看一个demo:
因为段落设置了`color: initial`,所以段落颜色重置为黑色。
### unset关键字
`unset`关键字的表现有点特殊,当css属性是可以继承的,那么`unset`关键字和`inherit`关键字作用相同;当css属性是不可以继承的,那么`unset`关键字的作用和`initial`作用相同。
你并不需要立刻记住哪些属性是可以继承的,哪些是不可以被继承的,太多了,不可能全部记住的。你只需要知道有继承属性的存在,剩下的就交给时间,慢慢熟悉即可。
## 附:参考资料
- 谷歌learn css: [Inheritance](https://web.dev/learn/css/inheritance/)
- MDN:[Inheritance](https://developer.mozilla.org/en-US/docs/Web/CSS/inheritance)
(完)。