# 颜色
*在css中颜色的值可以有多种格式设置。本节内容讲述一些最常用的方式。*
## 一. 数值类型的颜色
用数值表示颜色,也有几种不同的方式。
### 十六进制
```css
h1 {
color: #b71540;
}
```
十六进制数值表示法是RGB的一种简写方式,六个数字中每两个数字为R、G、B赋予一个0-255区间的值。
> 据统计,十六进制是最受欢迎的颜色表示格式。
你还可以指定颜色的透明度(alpha)。只需要在十六进制后面再增加两位变为8位即可。例如`#11223344`其中R=11、G=22、B=33、A=44。alpha值越接近255,颜色的透明度越低,0表示完全透明,255(即十六进制的FF)表示完全不透明。
十六进制数值可以简写,当RGBA的各自的两位数都相同时,可以用一位数值代替。例如`#11223344`可以简写为`#1234`,`#AABBCCDD`可以简写为`#ABCD`,`#AABBCC`可以简写为`#ABC`。
### RGB(Red, Green, Blue)
```css
h1 {
color: rgb(183, 21, 64);
}
```
这种方式使用函数`rgb()`定义,参数值可以使用数值(0-255)或者百分比(0%-100%)表示,0%等于0,100%等于255。
将颜色设置为黑色,可以这样定义`rgb(0, 0, 0)`,也可以使用百分比形式`rgb(0%, 0%, 0%)`。
这种形式也支持设置透明度。可以在红色值后面添加`/`,或者使用`rgba()`函数设置透明度,建议大家使用`rgba()`函数设置,因为这种方式比较明显,也是最常用的方式:
```css
color: rgb(0 0 0 / 0.5); // 透明度为50%
color: rgba(0, 0, 0, 0.5); // 使用rgba()设置透明度为50%
```
> 注意:rgb()函数中参数间的逗号,也可以用空格代替,这是为了与一些新的颜色函数统一。像lab()和lch()等函数都是使用空格代替逗号作为参数分割符号的。
### HSL(Hue, Saturation, Lightness)
```css
h1 {
color: hsl(344, 79%, 40%);
}
```
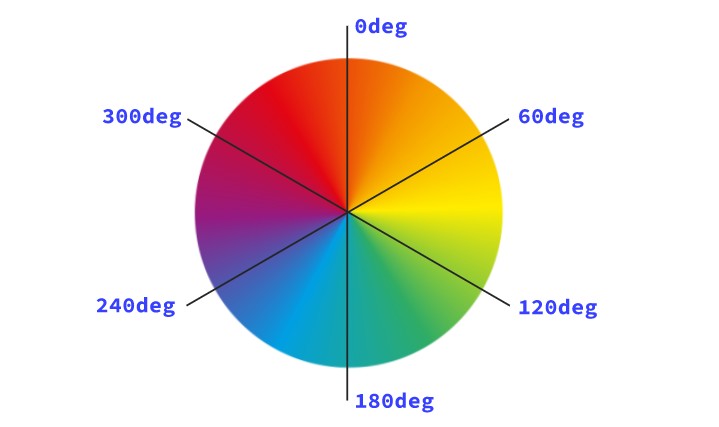
HSL表示色彩、饱和度、亮度。Hue描述了色轮上的颜色值,从0度到360度,0度表示红色(360度也是红色),180度或者50%表示蓝色。

Saturation表示所选颜色的亮度。饱和度为0%,将显示为灰色。lightness表述的是光照强度,你可以想像一个红色的物体在不同光照强度下表现的颜色,当lightness为100%,最终显示为白色,当lightness为0%,最终显示为黑色。注意Saturation和lightness参数必须传百分比数值。这个lightness其实就是图形学中的[颜色反射定律](https://pengfeixc.com/blogs/computer-graphics/color-and-feng-illumination-model)。
### 颜色关键字
总共有[148个命名的颜色](https://developer.mozilla.org/en-US/docs/Web/CSS/color_value#color_keywords)。它们都是普通的英文单词,例如purple、tomato。比较常用的有black、white、red、blue、gray和transparent。
## 二. 何处使用
如果一个css属性接受``数据类型作为值,那么上面讲述的所有方式都可以用来设置这个css属性的值。例如可以用`color`、`text-shadow`和`text-decoration-color`描述文字的颜色样式,这些属性都接受``类型的数值。设置背景色,可以通过`background`或者`background-color`属性设置颜色。另外还有`border-color`和`outline-color`等等都接受颜色数值类型。
(完)。