# css逻辑属性
*本节,将讨论css中的一些逻辑属性。*
## 一.块流(Block flow)
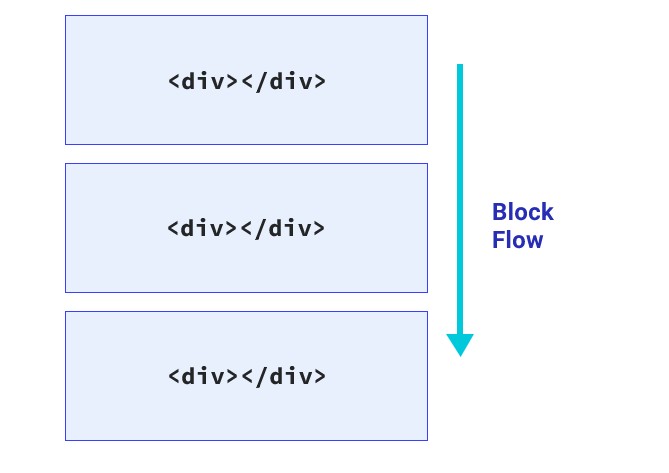
**块流(Block flow)**指的是块排列的方向。例如有两个段落,块流动的方向就是从第一个块到第二个块。在英文文档中,块流动方向是从上到下。
下一个段落在上一个段落的下方。

## 二.内联流(Inline flow)
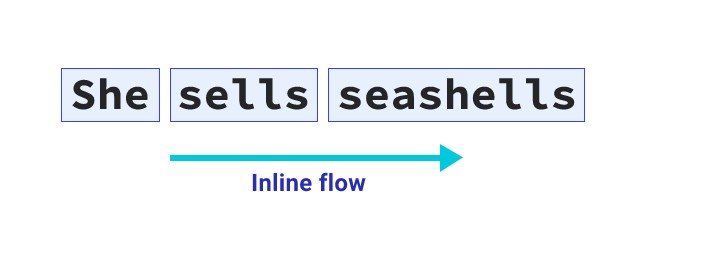
**内联流**的方向就是一行文本的书写方向(页面渲染一行文字的方向)。在英文文档中内内联流的方向是从左至右。如果你将网页页面语言更改为*Arabic*(``),内联流方向将变为从右至左。

文本流动的方向由页面的**书写模式**决定。我们可以通过更改`writing-mode`来更改文字的流动方向。`writing-mode`可以设置以下几种值:
- `horizontal-tb`:文本流的方向是水平方向的(从左至右),元素是从上往下(tb:top-bottom)堆叠。
- `vertical-rl`:文本流的方向是竖直方向的(从上至下),元素是右至左(rl:right-left)堆叠,与我们国家古代的书写方式一致,阅读方向是从右至左的。
- `vertical-lr`:文本流的方向是竖直方向的(从上至下),元素是左至右(lr:left-right)堆叠。
请看下面的例子:
`writing-mode`还支持这几个全局关键字属性值:`inherit`、`initial`和`unset`。
## 三.相对流
很多时候,我们设置元素的某一侧(上下左右)的边距、边框等都是相对于元素的物理方向的,例如`margin-top`属性设置的是元素的上侧外边距,类似`margin-top`、`padding-top`和`border-top`这种属性称之为物理属性(非逻辑属性),它们不受元素的流动方向的影响。
有一些属性值,会随着元素的流动方向(语言和文字书写方向)产生不同的效果,这种属性叫做相对流逻辑属性(后面简称逻辑属性),逻辑属性通常很少用到,所以很容易被我们所忽视。
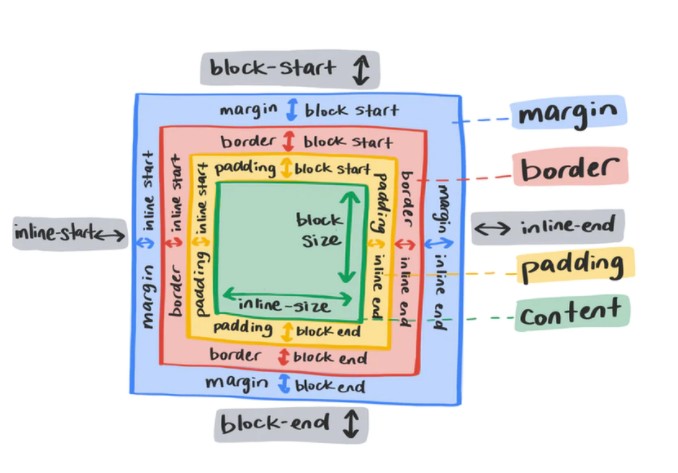
通过设置逻辑属性,我们可以设置元素边距和边框等随着元素流的方向而变化。例如`margin-block-start`会受块流方向的影响。
通过`margin-block-start`属性名和上面的demo,可以猜到该属性受block流的方向影响并且设置的是block流的起始方向。类似的属性还有`margin-block-end`、 `margin-inline-start`、`margin-inline-end`、`padding-inline-start`、`padding-inline-end`、`border-block-start`和`border-block-end`等。需要注意的是这些属性目前都属于实验中的功能。
注意以上几种属性是处于实验中的属性。
> **Experimental**
>
> **这是一个实验中的功能**
>
>此功能某些浏览器尚在开发中,请参考浏览器兼容性表格以得到在不同浏览器中适合使用的前缀。由于该功能对应的标准文档可能被重新修订,所以在未来版本的浏览器中该功能的语法和行为可能随之改变。

## 四.尺寸
为了防止元素尺寸超出某个确定的范围,可以通过`width`和`height`给元素添加一个固定的最大值最小值尺寸用于限制元素尺寸:
```css
.ele {
max-width: 150px;
max-height: 100px;
}
```
同样`max-width`和`max-height`也有对应的逻辑属性:
- `max-inline-size`:内联流方向上的最大尺寸。
- `max-block-size`:块流方向上的最大尺寸。
- `min-inline-size`:内联流方向上的最小尺寸。
- `min-block-size`:块流方向上的最小尺寸。
以上属性都受`writing-mode`影响,在默认值`horizontal-tb`时,`max-inline-size`和`min-inline-size`设置的是水平方向的最大值和最小值,`max-block-size`和`min-block-size`设置的是竖直方向的最大值和最小值,因为此时内联方向为水平方向,块方向是竖直方向。
## 五.start和end
某些属性支持`start`和`end`作为属性值,用来代替`top`、`right`、`bottom`和`left`,`start`和`end`可以设置block-start、inline-end、block-end和inline-start方向,这样可以让属性受`writing-mode`和`direction`的影响,变成一个逻辑属性。
例如,将文字右对齐,你可以通过`text-aling`设置:
```css
p {
text-align: right;
}
```
如果你的目标不是设置文字物理方向上的右对齐,而是受`wrigin-mode`的影响,那么你可以设置属性值为`start`和`end`.
```css
p {
text-align: end;
}
```
demo中,我使用了`direction`属性改变了水平文本的方向。`direction`接受`ltr`、`rtl`作为值。`p2`的`text-align`为`end`,`direction`为`rtl`,所以此时`end`为左侧。
## 六.边距和边界
这部分在上面讲解过,这里单独拎出来。
主要有这些逻辑属性:`margin-block-start`、`margin-block-end`、 `margin-inline-start`、`margin-inline-end`、`padding-inline-start`、`padding-inline-end`、`border-block-start`和`border-block-end`。*block*表示受块流方向的影响,*inline*表示受内联流方向的影响,*start*表示方向的起始点,*end*表示方向的终止点。通过这些属性设置元素的外边距(margin)、边框(border)和内边距(padding)。
另外,还有`border-radius`对应的逻辑属性。例如设置一个右下角的的边框半径:
```css
.ele {
border: 1px solid red;
border-bottom-right-radius: 5px;
}
```
在内联流方向从左至右,块流方向从上至下时,下面的代码是等价的:
```css
.ele {
border: 1px solid red;
border-end-end-radius: 5px;
}
```
`border-end-end-radius`属性中第一个`end`受块流方向的影响,第二个`end`受内联流方向的影响。
## 七. 单位
CSS也有两个**逻辑属性单位**,`vb`和`vi`。`1vi`表示视口内联方向长度的百分之一,`1vb`表示视口块方向长度的百分之一。
注意以上`vb`和`vi`是处于实验中的属性单位。
> **Experimental**
>
> **这是一个实验中的功能**
>
>此功能某些浏览器尚在开发中,请参考浏览器兼容性表格以得到在不同浏览器中适合使用的前缀。由于该功能对应的标准文档可能被重新修订,所以在未来版本的浏览器中该功能的语法和行为可能随之改变。
(完)