# 边框
*边框指的是CSS元素盒子的边框。本节内容将说明如何通过css更改边框的尺寸、样式和颜色。*
在[盒模型](http://pengfeixc.com/tutorial/css/box-model)章节中,讲述了盒模型由四个部分组成:内容区(content box)、内边距(padding box)、边框(border box)和外边距(margin box)。
可以通过`border`属性修改边框(border box)的样式。
## 一.边框属性
### 类型
元素的边框可以有多种类型,例如实线、虚线、双线等等。可以通过`border-style`属性修改边框的风格。
有以下几种样式:
- dotted
- dashed
- solid
- double
- groove
- ridge
- inset
- outset
各类型边框效果如下。
你也可以使用`border-top-style`、`border-right-style`、 `border-left-style`和`border-bottom-style`单独设置元素盒子某一侧的边框样式。
### 简写
与`margin`和`padding`类似,可以使用`border`定义边框的所有style。
```css
.ele {
border: 1px solid red;
}
```
`border`属性接受值的顺序为:`border-width`、`border-style`、`border-color`。
### 颜色
默认情况下,边框的颜色与文字的`currentColor`一致。可以通过`border-color`自定义边框的颜色。
```css
.ele {
border-color: blue;
}
```
也可以使用`border-top-color`、`border-right-color`、`border-left-color`和`border-bottom-color`单独设置某一侧的颜色。
### 宽度
边框的宽度就是边框的厚度,用`border-width`设置边框的宽度。默认的边框的宽度为`medium`。默认情况下,我们是看不到边框的,只有当设置了`border-style`后,边框才会显示出来。还可以使用`thin`和`thick`关键字定义边框的宽度。
同样,可以使用`border-top-width`、`border-right-width`、`border-left-width`和`border-bottom-width`单独定义每一侧边框的宽度。
## 二.逻辑属性
在[逻辑属性](http://www.pengfeixc.com/tutorial/css/logic-property)讲解过块流、内联流和逻辑属性的知识。
边框也有对应的逻辑属性。
```css
.ele {
border: 2px dotted;
border-inline-end: 2px solid red;
}
```
在英文文档中,文档的默认内联流方向是从左至右的,所以`border-inline-end`设置的是右侧边框。
> 这里在提醒一下大家,目前(2021年8月19日)**很多逻辑属性仍然处于测试阶段**,所以并不是所有的浏览器都支持逻辑属性,所以建议大家少用逻辑属性,如果需要用逻辑属性,在使用前检查浏览器是否支持该逻辑属性。
## 三.圆角半径
`border-radius`可以为边框添加圆角。
```css
.ele {
border-radius: 1em;
}
```
`border-radius`是`border-top-left-radius`、`border-top-right-radius`、`border-bottom-right-radius`和`border-bottom-left-radius`的简写方式,所以可以单独设置某一个角的圆角半径。
```css
.ele {
border-radius: 1em 2em 3em 4em;
}
// 等价的写法
.ele {
border-top-left-radius: 1em;
border-top-right-radius: 2em;
border-bottom-right-radius: 3em;
border-bottom-left-radius: 4em;
}
```
### 椭圆圆角
`border-top-left-radius`、`border-top-right-radius`、`border-bottom-right-radius`和`border-bottom-left-radius`都可以接受两个值,将圆角的圆弧设置成椭圆的弧形。
```css
.my-element {
border-top-left-radius: 1em 2em;
}
```
上面的代码,将top-left-top的半径设置为1em,将top-left-left的半径设置为2em。你可以想像圆角的圆弧为椭圆的左上角的四分之一弧,该椭圆的x半径为1em,y半径为2em。具体效果如下。
如果用`border-radius`简写方式,需要使用`/`标记。
```css
.ele {
border-radius: 95px 155px 148px 103px / 48px 95px 130px 203px;
}
// 拆分的等价写法
.ele {
border-top-left-radius: 95px 48px;
border-top-right-radius: 155px 95px;
border-bottom-right-radius: 148px 130px;
border-bottom-left-radius: 103px 203px;
}
```
## 四.图片边框
css还支持用图片设置边框。`border-image`属性允许用户设置图片作为边框。它是`border-image-source`、`border-image-slice`、`border-image-width`、`border-image-outset`和`border-image-repeat`的复合简写方式。
- `border-image-source`:图片源
- `border-image-slice`:分割图片
- `border-image-width`:图像边框宽度
- `border-image-outset`:定义边框图像可超出边框盒的大小
- `border-image-repeat`:定义图片如何填充边框
### border-image-source
`border-image-source`可以是任意有效图片的url,也可以是css渐变。
```css
.my-element {
border-image-source: url('path/to/image.png');
}
.my-element {
border-image-source: linear-gradient(to bottom, #000, #fff);
}
```
### border-image-slice
`border-image-slice`允许你用四条分割线将图片分割成9个部分。类似`margin`简写方式,定义了上、右、下、左四侧偏移值。
```css
.ele {
border-image: url('image.jpg');
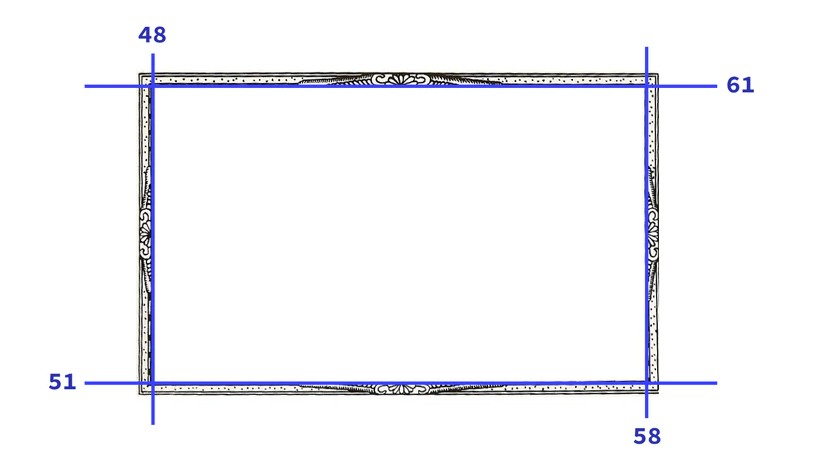
border-image-slice: 61 58 51 48;
}
```

经过四条分割线,图片被分成9个区域:四个角(左上、右上、右下和左下)、四边(上、右、下、左)和中间区域。四个角区域用于渲染元素盒子的四个角,四边区域用于渲染元素的边缘。`border-image-repeat`定义了它们是如何填充各自负责的空间的。`border-image-width`定义了边框的宽度。
`fill`关键字用于将分割的中间区域作为元素的背景图片。
### border-image-repeat
`border-image-repeat`决定了边框图片是如何填充的。
- `stretch`:默认方式,边框图片将会被拉伸以填满区域。
- `repeat`:边框图片重复,以填满区域。
- `round`:与`repeat`类似,区别在于对待四个角的处理方式不同,`repeat`会将多余的部分切割掉,而`round`不会。
- `space`:与`repeat`类似,只不过会在图片中间填充空格。
(完)