# 动画
*动画是可以让你的元素动起来,使网页变得更加有趣的一种方式。本节内容带你看下如何使用CSS给元素添加动画效果。*
## 一.帧(keyframe)
帧是一副静止的画面,在大多数动画软件和CSS中,连续的帧组合在一起连续播放就形成了动画。
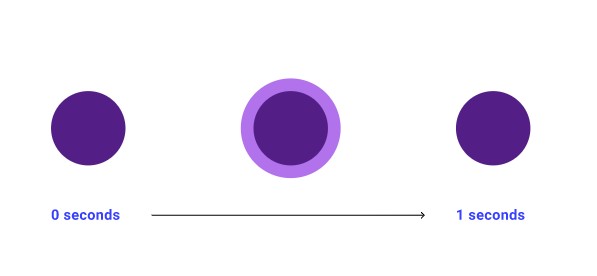
请看下面的例子,一个动态球。
整个动画在两种状态间变化,每轮变化时间为1秒。

这个动画有两个关键控制点:两个状态的起始和终止位置。

### `@keyframes`
知道了什么是帧,有助于你理解`@keyframes`的工作原理。下面是一个拥有两种状态的帧规则。
```css
@keyframes my-animation {
from {
transform: translateY(20px);
}
to {
transform: translateY(0px);
}
}
```
使用`@keyframes`定义一个帧规则,帧规则的名称为`my-animation`,帧规则的名称是大小写敏感的,定义了帧规则后,可以向使用[函数](http://pengfeixc.com/tutorial/css/function)那样,使用帧规则,函数名即`my-animation`。
帧规则内的`from`和`to`定义了两种状态,`from`表示动画开始(0%)时的状态帧,`to`表示一轮动画结束(100%)时的状态帧。
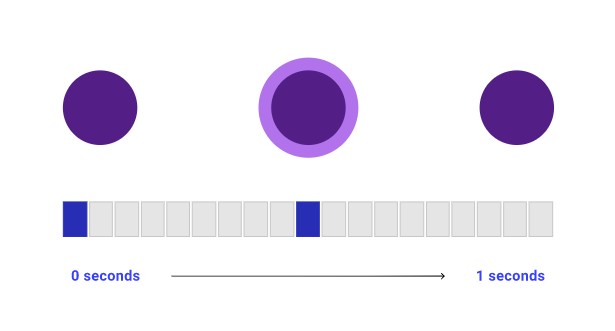
也可以直接通过百分比的形式指定关键帧的位置,在动态球的例子中,帧规则`pulse`如下,它包含了两种状态,开始(0%)时,样式是透明的,在动画一半(50%)的时候,不透明度变成0.4,并且放大了1.4倍。
```css
@keyframes pulse {
0% {
opacity: 0;
}
50% {
transform: scale(1.4);
opacity: 0.4;
}
}
```
我们只需要定义关键位置时的帧,css会自动为我们生成连续的动画效果。
## 二.动画属性
定义帧规则之后,就可以通过动画属性使用定义的帧规则了。
### `animation-name`
`animation-name`指定要使用的帧规则。
```css
.ele {
animation-name: pulse;
}
```
### `animation-duration`
`animation-duration`用于设置帧动画的周期,即动画播放一轮的所消耗的时间。
```css
.my-element {
animation-duration: 10s;
}
```
`animation-duration`默认值是0秒。0秒并不意味着动画没有播放,而是动画播放的速度太快了,你根本无法看到动画效果。`animation-duration`不能设置负值。
### `animation-timing-function`
`animation-timing-function`属性定义CSS动画在每一动画周期中执行的节奏。对于关键帧动画来说,`animation-timing-function`作用于一个关键帧周期而非整个动画周期,即从关键帧开始开始,到关键帧结束结束。
`animation-timing-function`可以设置为这几个值:`linear`、`ease`、`ease-in`、 `ease-out`、`ease-in-out`。
- `ease`: 默认值。动画以低速开始,然后加快,在结束前变慢。
- `ease-in`: 动画以低速开始。
- `ease-out`: 动画以低速结束。
- `ease-in-out`: 动画以低速开始和结束,中间速度快。
还可以通过函数设置动画每个阶段的速度。
#### `cubic-bezier`
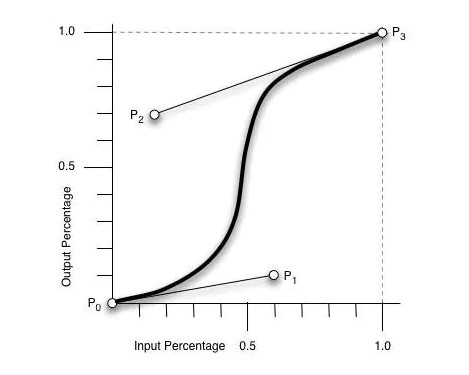
`cubic-bezier`是三次贝塞尔曲线,主要是为`animation`生成速度的函数。它接受四个值,值范围为0-1,`cubic-bezier(x1, y1, x2, y2)`。

- p0: 为默认值(0, 0)
- p1: 需要设置的点(x1, y1)
- p2: 需要设置的点(x2, y2)
- p3: 为默认值(1, 1)
通过这四个点,生成图中的三次贝塞尔曲线,以此设置动画的运动速度。
```css
.ele {
animation-timing-function: cubic-bezier(.42, 0, .58, 1);
}
```
推荐一个生成`cubic-bezier`值的网站:[https://cubic-bezier.com/](https://cubic-bezier.com/)。
#### `steps`
steps语法格式为`steps(number, position)`。`number`表示把动画分成多少段,position表示动画是从时间段的开头连续还是从末尾连续。支持`start`和`end`两个关键字。
- `start`: 表示直接开始。
- `end`: 默认值,表示戛然而止。
steps详细解释可以看[这篇文章](https://www.zhangxinxu.com/wordpress/2018/06/css3-animation-steps-step-start-end/)。
### `animation-iteration-count`
`animation-iteration-count`表示动画执行的次数,默认值为1, 接受一个整数值,也可以指定`infinite`关键字表示重复执行。
```css
.ele {
animation-iteration-count: infinite;
}
```
### `animation-direction`
`animation-direction`控制动画执行的方向。接受以下几个值。
- `normal`: 默认值,向前运动。
- `reverse`: 向后运动,与`normal`相反。
- `alternate`: 动画交替反向运行,反向运行时,动画按步后退。过程为前-后-前重复运动。
- `alternate-reverse`: 交替运行,与`alternate`相反。过程为后-前-后重复运动。
### `animation-delay`
`animation-delay`将动画延迟执行。
```css
.my-element {
animation-delay: 5s;
}
```
上面的代码将动画延迟5s执行。
### `animation-play-state`
表示动画是否暂停或者运行,默认值为`running`,设置`paused`可以控制动画暂停。例如鼠标悬浮时,动画暂停。
```css
.my-element:hover {
animation-play-state: paused;
}
```
### `animation-fill-mode`
控制动画执行完成后,元素所在的位置。接受`none | forwards | backwards | both`作为值。
- `none`: 不改变默认行为。
- `forwards`: 当动画完成后,保持最后一个属性值(在最后一个关键帧中定义)。
- `backwards`: 在 animation-delay 所指定的一段时间内,在动画显示之前,应用开始属性值(在第一个关键帧中定义)。
- `both`: 向前和向后填充模式都被应用。
### `animation`关键字
`animation`是以下属性按顺序简写的形式。
1. animation-name
2. animation-duration
3. animation-timing-function
4. animation-delay
5. animation-iteration-count
6. animation-direction
7. animation-fill-mode
8. animation-play-state
(完)