`的下外边距为`10px`,第二个`
`的上外边距为`10px`,因为它们是弹性布局盒子的项目,所以它们之间垂直外边距不会重叠,所以间距为20px。
## 三.内边距(padding)
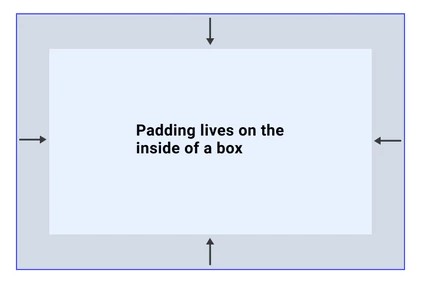
`padding`与`margin`相似,但是它是在盒子内部创建一个边距,称之为内边距。

如果元素设置了`padding`,那么在不同`box-sizing`属性值时,元素的尺寸也不同。
上例中,两个block的`width`和`height`都设置成`100px`,并设置`padding: 10px;`,但是因为两个元素的`box-sizing`值不同,所以导致最终尺寸不一样。box-sizing在[这里](http://pengfeixc.com/tutorial/css/box-model)讲解过,它有两种取值方式:`border-box`和`content-box`。
- `border-box`:你想要设置的边框和内边距的值是包含在width内的。也就是说,如果你将一个元素的width设为100px,那么这100px会包含它的border和padding,内容区的实际宽度是width减去(border + padding)的值。大多数情况下,这使得我们更容易地设定一个元素的宽高。
- `content-box`:`box-sizing`属性的默认值,如果你设置一个元素的宽为100px,那么这个元素的内容区会有100px 宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。
因为第二个block的`box-sizing`为`content-box`,所以最后看到的高度是加上内边距后的高度`120px`,而第一个block的`box-sizing`为`border-box`,所以高度就是设置的`height`属性高度`110px`。
与`margin`类似,`padding`属性是`padding-top`、`padding-right`、`padding-bottom`和`padding-left`属性的结合简写方式。
- `padding: 1px;`:元素四侧内边距都是1px。
- `padding: 1px 2px;`:上下内边距为1px,左右内边距为2px。
- `padding: 1px 2px 3px;`:上内边距为1px,左右内边距为2px,下内边距为3px。
- `padding: 1px 2px 3px 4px;`:上右下左内边距分别为1px、2px、3px、4px。
## 四.位置(position)
在[布局](https://pengfeixc.com/tutorial/css/layout)章节中讲解过`position`属性,当你为`position`设置了非`static`值,那么你可以使用`top`、`right`、`bottom`和`left`属性设置元素的位置。
- `static`:该关键字指定元素使用正常的布局行为,即元素在文档常规流中当前的布局位置。此时 `top`, `right`, `bottom`, `left`和`z-index` 属性无效。
- `relative`: 该关键字下,元素先放置在未添加定位时的位置,再在不改变页面布局的前提下调整元素位置(因此会在此元素未添加定位时所在位置留下空白)。`position:relative`对`table-row`, `table-column`, `table-cell`, `table-caption`元素无效。
- `absolute`:元素会被移出正常文档流,并不为元素预留空间,通过指定元素相对于最近的非`static`定位祖先元素的偏移,来确定元素位置。绝对定位的元素可以设置外边距(margins),且不会与其他边距合并。
- `fixed`:元素会被移出正常文档流,并不为元素预留空间,而是通过指定元素相对于屏幕视口(viewport)的位置来指定元素位置。元素的位置在屏幕滚动时不会改变。打印时,元素会出现在的每页的固定位置。`fixed`属性会创建新的层叠上下文。当元素祖先的`transform`,`perspective`或`filter`属性非none时,容器由视口改为该祖先。
- `sticky`:元素根据正常文档流进行定位,然后相对它的最近滚动祖先(nearest scrolling ancestor)和containing block(最近块级祖先nearest block-level ancestor),包括`table-related`元素,基于`top`、`right`、`bottom`和`left`的值进行偏移。偏移值不会影响任何其他元素的位置。
下面看一个`position:sticky;`的例子。
## 五.格子布局和弹性布局(Grid和Flex)
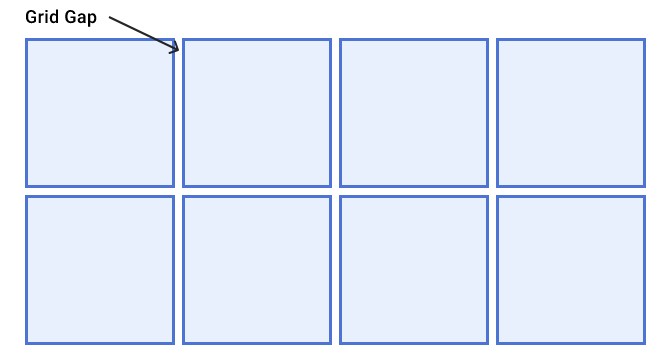
在[Grid](http://pengfeixc.com/tutorial/css/grid)和[Flex](http://pengfeixc.com/tutorial/css/flex)中,可以使用`gap`属性,在元素中间添加一个间距。

## 六.间距一致
无论你采用哪种方式调整元素的间距。最好的是保持整个页面同种类型布局的间距统一性。例如你将所有段落的间距都设置为20px,最好的方式是利用[css变量](https://developer.mozilla.org/zh-CN/docs/Web/CSS/Using_CSS_custom_properties)(css自定义属性)。
```css
:root {
--gutter: 20px;
--spacing: 1em;
}
h1 {
margin-left: var(--gutter);
margin-top: var(--spacing);
}
```
css变量通过`--varname`(两个短横线)定义,然后在其他位置使用`var()`函数获取变量的值。上面定义了`--guuter`和`--spacing`两个变量。
(完)