|
|
8 years ago | |
|---|---|---|
| dist | 8 years ago | |
| docs | 8 years ago | |
| examples | 8 years ago | |
| src | 8 years ago | |
| .gitignore | 8 years ago | |
| README.md | 8 years ago | |
| demo.gif | 8 years ago | |
| package.json | 8 years ago | |
README.md
UNDER CONSTRUCTION
Just working on Firefox support!
Tesseract.js
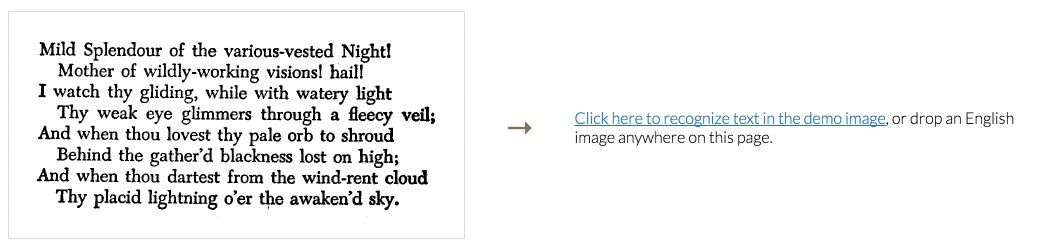
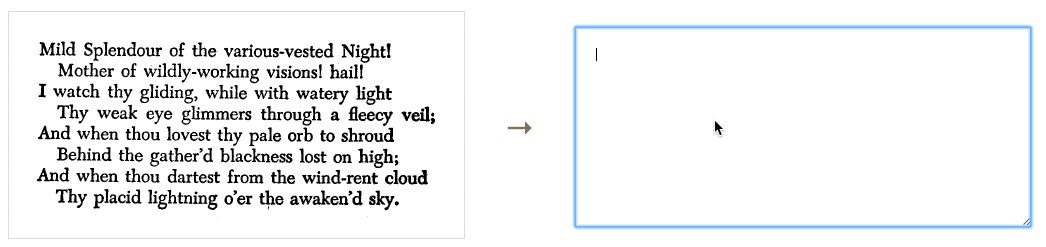
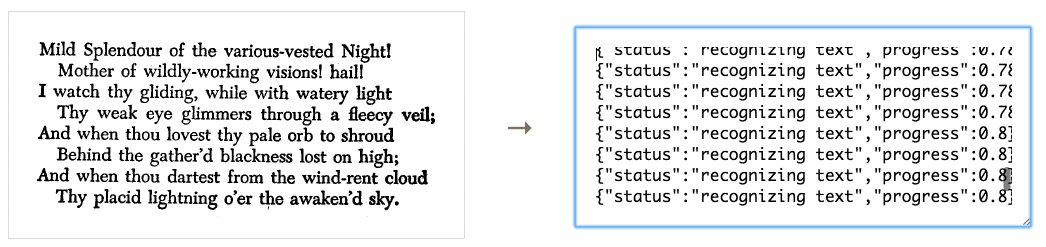
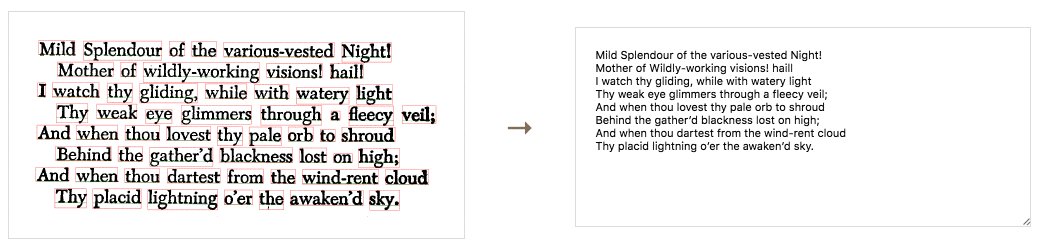
Tesseract.js is a javascript library that gets words in almost any language out of images. (Demo)
Tesseract.js works with script tags, webpack/browserify, and node. After you install it, using it is as simple as
Tesseract.recognize(my_image)
.progress(function (p) { console.log('progress', p) })
.then(function (result) { console.log('result', result) })
Check out the docs for a full treatment of the API.
Installation
Tesseract.js works with a <script> tag via local copy or cdn, with webpack and browserify via npm, and on node via npm. Check out the docs for a full treatment of the API.
<script/>
You can either include Tesseract.js on you page with a cdn like this:
<script src='https://cdn.rawgit.com/naptha/tesseract.js/0.2.0/dist/tesseract.js'></script>
Or you can grab copies of tesseract.js and worker.js from the dist folder and include your local copies like this:
<script src='/path/to/tesseract.js'></script>
<script>
var LocalTesseract = Tesseract.create({
workerPath: '/path/to/worker.js',
langPath: 'https://cdn.rawgit.com/naptha/tessdata/gh-pages/3.02/',
tesseractPath: 'https://cdn.rawgit.com/naptha/tesseract.js-core/0.1.0/index.js',
})
// from now on use LocalTesseract instead of Tesseract
</script>
After including your scripts, the Tesseract variable should be defined! You can head to the docs for a full treatment of the API.
npm
First:
> npm install tesseract.js --save
Then
var Tesseract = require('tesseract.js')
or
import Tesseract from 'tesseract.js'
You can head to the docs for a full treatment of the API.
Docs
- [Tesseract.recognize(image: ImageLike[, options]) -> TesseractJob](#tesseractrecognizeimage-imagelike-options---tesseractjob)
- [Tesseract.detect(image: ImageLike) -> TesseractJob](#tesseractdetectimage-imagelike---tesseractjob)
- ImageLike
- TesseractJob
- Tesseract Remote File Options
- Contributing
Tesseract.recognize(image: ImageLike[, options]) -> TesseractJob
Figures out what words are in image, where the words are in image, etc.
imageis any ImageLike object.optionsis either absent (in which case it is interpreted as'eng'), a string specifing a language short code from the language list, or a flat json object that may:- include properties that override some subset of the default tesseract parameters
- include a
langproperty with a value from the list of lang parameters
Returns a TesseractJob whose then, progress, and catch methods can be used to act on the result.
Simple Example:
Tesseract.recognize(document.querySelector('#my-image'))
.then(function(result){
console.log(result)
})
More Complicated Example:
// if we know our image is of spanish words without the letter 'e':
Tesseract.recognize(document.querySelector('#my-image'), {
lang: 'spa',
tessedit_char_blacklist: 'e'
})
.then(function(result){
console.log(result)
})
Tesseract.detect(image: ImageLike) -> TesseractJob
Figures out what script (e.g. 'Latin', 'Chinese') the words in image are written in.
imageis any ImageLike object.
Returns a TesseractJob whose then, progress, and error methods can be used to act on the result of the script.
Tesseract.detect(document.querySelector('#my-image'))
.then(function(result){
console.log(result)
})
ImageLike
The main Tesseract.js functions take an image parameter, which should be something that is like an image. What's considered "image-like" differs depending on whether it is being run from the browser or through NodeJS.
On a browser, an image can be:
- an
img,video, orcanvaselement - a CanvasRenderingContext2D (returned by
canvas.getContext('2d')) - a
Fileobject (from a file<input>or drag-drop event) - a
Blobobject - a
ImageDatainstance (an object containingwidth,heightanddataproperties) - a path or URL to an accessible image (the image must either be hosted locally or accessible by CORS)
In NodeJS, an image can be
- a path to a local image
- a
Bufferinstance containing aPNGorJPEGimage - a
ImageDatainstance (an object containingwidth,heightanddataproperties)
TesseractJob
A TesseractJob is an an object returned by a call to recognize or detect. All methods of a given TesseractJob return that TesseractJob to enable chaining.
Typical use is:
Tesseract.recognize(document.querySelector('#my-image'))
.progress(function(message){console.log(message)})
.catch(function(err){console.error(err)})
.then(function(result){console.log(result)})
Which is equivalent to:
var job1 = Tesseract.recognize(document.querySelector('#my-image'));
job1.progress(function(message){console.log(message)});
job1.catch(function(err){console.error(err)});
job1.then(function(result){console.log(result)})
TesseractJob.progress(callback: function) -> TesseractJob
Sets callback as the function that will be called every time the job progresses.
callbackis a function with the signaturecallback(progress)whereprogressis a json object.
For example:
Tesseract.recognize(document.querySelector('#my-image'))
.progress(function(message){console.log('progress is: 'message)})
The console will show something like:
progress is: {loaded_lang_model: "eng", from_cache: true}
progress is: {initialized_with_lang: "eng"}
progress is: {set_variable: Object}
progress is: {set_variable: Object}
progress is: {recognized: 0}
progress is: {recognized: 0.3}
progress is: {recognized: 0.6}
progress is: {recognized: 0.9}
progress is: {recognized: 1}
TesseractJob.then(callback: function) -> TesseractJob
Sets callback as the function that will be called if and when the job successfully completes.
callbackis a function with the signaturecallback(result)whereresultis a json object.
For example:
Tesseract.recognize(document.querySelector('#my-image'))
.then(function(result){console.log('result is: 'result)})
The console will show something like:
progress is: {
blocks: Array[1]
confidence: 87
html: "<div class='ocr_page' id='page_1' ..."
lines: Array[3]
oem: "DEFAULT"
paragraphs: Array[1]
psm: "SINGLE_BLOCK"
symbols: Array[33]
text: "Hello World↵from beyond↵the Cosmic Void↵↵"
version: "3.04.00"
words: Array[7]
}
TesseractJob.catch(callback: function) -> TesseractJob
Sets callback as the function that will be called if the job fails.
callbackis a function with the signaturecallback(erros)whereerroris a json object.
Tesseract Remote File Options
Tesseract.coreUrl
A string specifying the location of the tesseract.js-core library, with default value 'https://cdn.rawgit.com/naptha/tesseract.js-core/master/index.js'. Set this string before calling Tesseract.recognize and Tesseract.detect if you want Tesseract.js to use a different file.
For example:
Tesseract.coreUrl = 'https://absolute-path-to/tesseract.js-core/index.js'
Tesseract.workerUrl
A string specifying the location of the tesseract.worker.js file, with default value 'https://cdn.rawgit.com/naptha/tesseract.js/8b915dc/dist/tesseract.worker.js'. Set this string before calling Tesseract.recognize and Tesseract.detect if you want Tesseract.js to use a different file.
For example:
Tesseract.workerUrl = 'https://absolute-path-to/tesseract.worker.js'
Tesseract.langUrl
A string specifying the location of the tesseract language files, with default value 'https://cdn.rawgit.com/naptha/tessdata/gh-pages/3.02/'. Language file urls are calculated according to the formula Tesseract.langUrl + lang + '.traineddata.gz'. Set this string before calling Tesseract.recognize and Tesseract.detect if you want Tesseract.js to use different language files.
In the following exampple, Tesseract.js will download the language file from 'https://absolute-path-to/lang/folder/rus.traineddata.gz':
Tesseract.langUrl = 'https://absolute-path-to/lang/folder/'
Tesseract.recognize('#my-im', {
lang: 'rus'
})
Contributing
Development
To run a development copy of tesseract.js, first clone this repo.
> git clone https://github.com/naptha/tesseract.js.git
Then, cd in to the folder, npm install, and npm start
> cd tesseract.js
> npm install && npm start
... a bunch of npm stuff ...
Starting up http-server, serving ./
Available on:
http://127.0.0.1:7355
http://[your ip]:7355
Then open http://localhost:7355 in your favorite browser. The devServer automatically rebuilds tesseract.js and tesseract.worker.js when you change files in the src folder.
Building Static Files
After you've cloned the repo and run npm install as described in the Development Section, you can build static library files in the dist folder with
> npm run build
Send us a Pull Request!
Thanks :)